背景をアニメーションさせる
タイトルや文字の背景画像を動かすテクニックです。
【準備】
・動かす背景画像を用意します
・Javaスクリプト
imp_flowback.js をダウンロードします。
Step.1 スクリプトを文章ヘッダ内に挿入
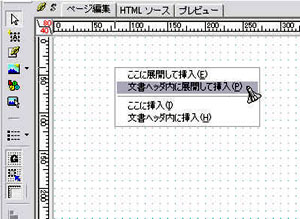
ダウンロードした imp_flowback.js を右クリックで選択し、編集中のページにドラッグ&ドロップします。表示されたメニューから[文書ヘッダ内に展開して挿入]を選択します。
Step.2 レイアウト枠を挿入
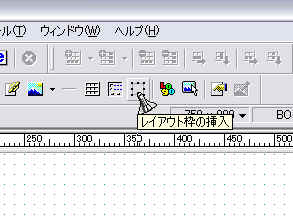
ツールバーにある<レイアウト枠の挿入>ボタンをクリックして、レイアウト枠を挿入します。
Step.3 レイアウト枠にIDと背景画像を設定
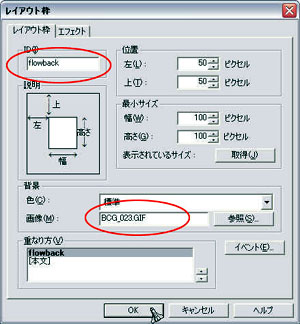
[レイアウト枠]ダイアログボックスの[ID]に flowback と入力します。続けて[背景]セクションの[画像]欄に背景画像のファイル名を入力し、<OK>ボタンをクリックします。
Step.4 レイアウト枠のサイズを調整
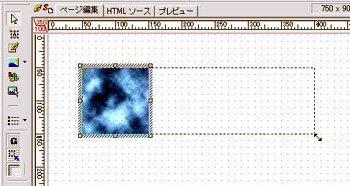
レイアウト枠の大きさと位置をドラッグ&ドロップ操作で調整します。最後に文字を入力して完成です。
- 標準モードでは、設定の手順が多少異なります。こちらのページで手順を確認してください。
- HTMLソースを編集することで、背景画像の動く速度や方向をカスタマイズできます。
<script language="JavaScript">
<!--
// 背景アニメーション
var flowback_speed = 200; // スピード(1/1000秒単位)
var flowback_stepx = 4; // 横方向に一度に動かす距離(ピクセル数)
var flowback_stepy = 4; // 縦方向に一度に動かす距離(ピクセル数)